WebP – новый формат изображений для сети
В сети постоянно появляется огромное количество новых проектов, библиотек, технологий. Многие из них либо не находят поддержки, либо просто остаются незамеченными.
Многие, конечно, занимают своё место в стеке интернет- и веб-технологий. Я уж не знаю, помнят ли мои немногие читатели, но я хорошо помню, когда браузеры, а по сути один браузер, Internet Explorer, не поддерживал даже прозрачные gif и стили для кнопок! Да-да… ещё в 2004 году нельзя было на форме сделать кнопку с цветом, отличным от системнной палитры по-умолчанию! А многие ли помнят, как гнобили Microsoft с его calc в css файлах!? А сейчас все такие с понтом под зонтом “да мы не это имели ввиду! вы нас не так поняли!”.
К счастью, Интернет развивается просто огромными темпами. То, что казалось сказкой ещё 10 лет назад – сегодня обыденная функциональность, к которой все давно привыкли. Но есть технологии, которые просто офигенные по задумке, офигенные по реализации, но почему-то с очень большим скрипом занимающие своё законное место. Так было с тем же calc, хоть это не технология – хотя, по сути, до неё не было возможности изменения css на лету.
Одна из таких технологий WebP.WebP – новый формат изображений для сети, который обладает просто потрясающими характеристиками. Однако, на данный момент (октябрь 2018 года) технология так и не заняла достойного места, хотя спецификация была опубликована ещё в 2010 году, 8 лет назад!
Сам формат разрабатывался компанией Google и основан на алгоритме сжатия неподвижных изображений (ключевых кадров) из видеокодека VP8. Формат поддерживает прозрачность, компресиию с потерей и без потери качества.
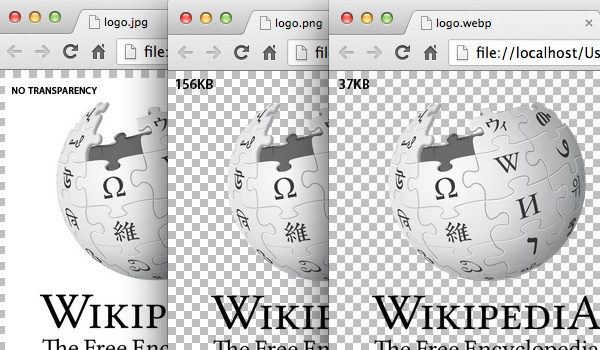
Вот примеры из статьи A Look Into: WebP – New Image Format for Web

Как видно из примера – сжатие по сравнению с jpeg лучше в 5 раз, с png – в 14 раз!!!

Прозрачные изображения jpeg вообще не поддерживает, а в png картинка занимает в 4 раза больше места.
Поддержка формата браузерами сейчас довольно слабенькая, хотя вот октябрь месяц 2018 года принёс две хороших новости:
Set WebP to “Preview Release” – поддержка формата была добавлена в Microsoft Edge
Библиотека libwebp была принята в кодовую базу Firefox – но пока это только означает, что поддержку ещё делают. В каком релизе это будет пока непонятно.
Так же пока этот формат не поддерживается Photoshop. Есть конечно поддержка в других редакторах, но я о многих вообще никогда не слышал, а остальными просто никогда не пользовался.
Уже сейчас есть много инструментов для конвертирования изображений в формат WebP, но пока никто не спешит конвертировать свои фото-хранилища в новый формат. Я думаю, пока это не сделает тот же Google в своих Photos – всё будет по старинке. Но с моей точки зрения хранить в пять раз больше фотографий В ТОМ ЖЕ КАЧЕСТВЕ, не меняя носители информации – это более, чем заманчиво!