Смотрел матч начиная с 87 минуты.
Ничего не пропустил 🙂
Вот что значит идти до конца…
Интересно эту особенность можно в себе воспитать или она исключительно врожденная?
Смотрел матч начиная с 87 минуты.
Ничего не пропустил 🙂
Вот что значит идти до конца…
Интересно эту особенность можно в себе воспитать или она исключительно врожденная?
Начнём не с дружбы.
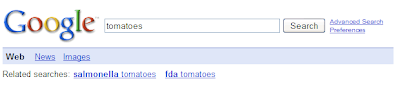
По сообщению официального блога немного изменилась одна поисковая фишка Google. А именно изменился механизм подсказок при поиске. Правда работает он довольно выборочно – если честно у меня не получилось ни с одним поисковым запросом, кроме тех что указаны в официальном сообщении.
Вот как это выглядит:

Вообщем-то такой подход способствует как ускорению поиска, так и возможности найти то что нужно рекламодателю, а не пользователю – ведь за related search suggestions можно взять некоторую денежку, получаю “нужные” поисковые запросы. Нечто вроде подсказок: “С этим товаром большинство покупателей берут и…”
Вернемся собственно к дружбе.
В том же официальном блоге сообщается о начале действия соглашения между Google и Yahoo!
12 июня 2008 года компанию Google анансировала рекламное соглашение, которое предоставлет компании Yahoo! доступ к AdSense для поиска и программы контекстной рекламы для их пользователей из США и Канады. Дополнительно будет разрабатываться взаимодействие между системами передачи сообщений обоих компаний – GTalk и Yahoo! Messenger.
Yahoo! не единственная компания, с которой планируется такое взаимодействие (реклама и системы передачи сообщений).
В официальном блоге отдельно выделены следующие пункты:
По сообщению официального блога вышел Release Candidate 3 одного из самых популярных браузеров.
Release Candidate 3 содержит всего одно исправление, касающееся исключительно пользователей операционной системы Mac OS X.
Версии для Windows и Linux пересобраны с новыми номерами, но не содержат никаких изменений.
Вся информация доступна на официальном блоге.
В дополнение к сообщению о выходе Firefox 3 Release Candidate 3 на Developer News post, Майк Белтзнер (Mike Beltzner) анонсировал выход финального релиза Firefox 3 во вторник 17 июня.
Набрёл я на просторах интернета однажды на “Урок в стиле ретро. Летящие звезды” и подумал… неужели я сам не смогу так же, а лучше всего – лучше чем уже сделано. Хотя я конечно не профессионал в фотошопе, но кое что тоже могу.
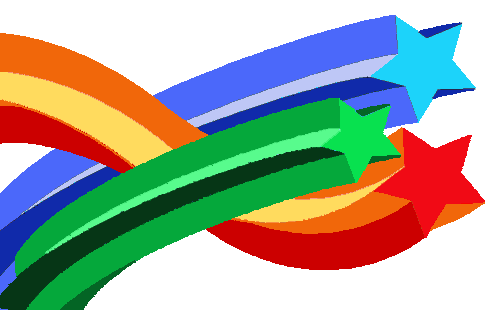
Итак встречайте мою версию летящих звёзд.
0. Начнём с конца. Мне не очень понравился прямой шлейф у звёзд. И я решил его согнуть. Вот что получится в итоге:

Немного качество пострадало, ну да ничего.
Для выполнения этого урока нам потребуется немного больше инструментов, чем в уроке-оригинале.
Собственно сама пошаговая инструкция “как я до такой жизни дошёл”.
1. Создаём документ. Я выбрал разрешение 800х600. Результирующее изображение будет меньшего размера.
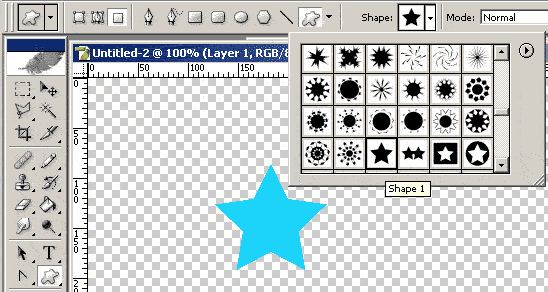
2. На чистом прозрачном слое с помощью инструмента Custom Shapes создаём
звездочку

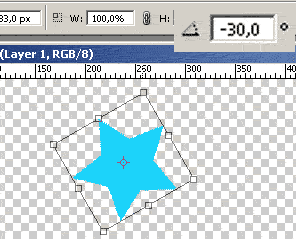
3. Поворачиваем звезду против часовой стрелки на 30 градусов. Для этого нажимаем Ctrl+T (Free Transform) (меню – Edit – Free Transform) и прижимаем кнопку Shift поворачиваем на произвольное число градусов с шагом в 15 градусов. Без Shift-а можно поворачивать на произвольно число градусов.

4. Копируем слой со звездой – теперь у нас есть два состояния звезды – в начале и в конце её пути. Приступаем к прорисовке каркаса пути.
5. Вот тут начинается самое интересное. Путь мы может нарисовать с помощью линий Безье абсолютно любой – главное потом не запутаться какие грани звезды в каждой конкретной точке видны. Возьмем самый простой путь после прямой – нет, не кривую как вы сразу все подумали – дугу 🙂
Для работы с кривыми Безье в Photoshop-е есть несколько очень удобных инструментов.
5.1. Создаём новый путь – контекстное меню на закладке Path – New Path…
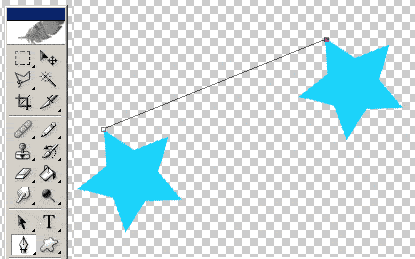
5.2. Берём Pen Tool и отмечаем две точки – начало и конец пути на любых соответствующих друг другу концах звезд.

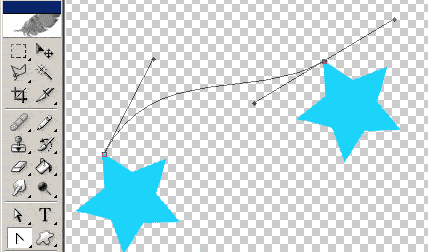
5.3. С помощью инструмента Convert Point Tool придаём нашему пути необходимый изгиб. Делает это просто – кликаете на точку начала или конца пути и тащите мышкой направляющую – путь будет изгибаться.

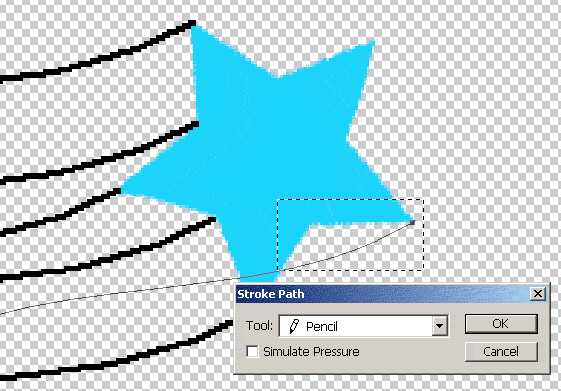
5.4. Дальше берём инструмент Path Selection Tool, с помощью которого будем двигать наш путь по ключевым точкам звезды и ставить им оттиски. Делается это просто – в контекстном меню инструмента есть пункт Stroke Path…. Оттиск можно оставить любой, но я делал его карандашом с толщиной линии в 2 пикселя (эти настройки инструмента Pen надо сделать заранее).
При выполнении данного пункта очень сильно поможет пространственно видение – чтобы не загромождать эскиз лишними линиями и стереть невидимые части линий.
Да… еще… линии желательно рисовать черными – их так лучше видно на эскизе.

Обратите внимание на прямоугольное выделение – оно помогает избежать прорисовки ненужных линий.
Вот что получилось в итоге

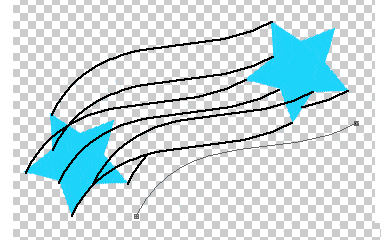
6. Последний шаг – отрисовка объемного шлейфа звезды. Здесь пригодится Pen, Paint Bucket Tool, Line Tool и немного терпения отрисовать каждую видимую грань. Без какой либо предыдущей подготовки у меня на это уходит максимум 10 минут.
Осталось совсем чуть-чуть

А вот и финал

Дальше комбинировать можно как угодно.
Спасибо за внимание. Надеюсь вам было IнTересно.
“… Нет N мало, давайте возьмём M.” (с) кто-то
Вот IнTересно – только меня раздражают всякие “5 советов…”, “40 шагов…”, “15 сайтов…”, “26 шрифтов…”.
Предлагаю замутить хотя бы в русском или украинском сегменте интернета акцию – “N шагов”, они же “N советов, шрифтов, сайтов” и т.д.
Есть желающие?

Русскоязычный интернет обзавелся еще одним интересным сервисом – Географическим каталогом русскоязычных блогов.
Авторство принадлежит Антону Лобовкину. Графическая часть Design-Freak, он же Миша Квакин.
В отличии от 1000 Коллег Жилинского основная привязка не к виртуальным клеточкам виртуальной таблички – привязка к географическим координатам. Нет ну конечно без фанатизма – материк, страна, город (который я блин забыл указать. Если Антон это прочтёт – добавьте мне город – Одесса :)). Ещё одно отличие от “Коллег” – на карту пускают блоги любой тематики, не только IT.
Что-то типа Одноклассников для блогов 🙂
Ну что же – попробуем, кстати неплохая площадка для бесплатной рекламы себя любимого.
Ведётся статистика по просмотрам информации о блоге. На странице описания блога также имеется ссылка на rss-ленту, а также возможность прокомментировать данный блог.
Да.. чуть не забыл – вычитал я о сервисе у Квакина.
Компания Mozilla анонсировала выход Firefox 3 Release Candidate 2.
В сообщенни особо подчеркнуто, что данный релиз выпущен специально для тестирования разработчиками и сообществом FireFox.
Все подробности читайте в анонсе. Особое внимание стоит уделить разделу What’s New. Все новинки разрабочики браузера разделили на следующие группы: улучшение безопасности, упрощение использования, улучшение персонализации, улучшение платформы для разработчиков и увеличение производительности.
Улучшения безопасности:
Упрощение использования:
Улучшение персонализации:
Улучшение платформы и производительности:
Внимательно прочитайте анонс и сообщение в официальном блоге – скачивать этот релиз рекомендуется только для тестирования.
Что-то я давно ничего не писал…. каюсь – был в отпуске. Собственно я и сейчас в отпуске – вот решил написать пару строк пока моя ненаглядная красит часть двери :))).
За этот маленький отпуск успел побывать на маёвке КаZантипа – ждите небольшой репортаж – впечатления от первого пребывания на КаZане.
Увидел на Хабре очень оригинальный способ поиска квартиры.
Если вдруг вам достанется коньяк благодаря ссылке с моего блога – не будьте жмотами – поделитесь 🙂
Высмотел у Евгения Киселева, он же Jeka911, он же просто Жека – Браузерный meme
Придумал это всё Дмитрий Честных
Посмотрим что получилось у меня:
С цифрами как-то совсем неудачно получилось 🙂